דף Microsoft Edge about:flags הוא דרך מצוינת לגשת ולהשתמש בתכונות מתקדמות בדפדפן Edge. דף זה הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דרך מצוינת לגשת ולהשתמש בתכונות מתקדמות בדפדפן Edge. דף זה הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דרך מצוינת לגשת ולהשתמש בתכונות מתקדמות בדפדפן Edge. דף זה הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דרך מצוינת לגשת ולהשתמש בתכונות מתקדמות בדפדפן Edge. דף זה הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דרך מצוינת לגשת ולהשתמש בתכונות מתקדמות בדפדפן Edge. דף זה הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דרך מצוינת לגשת ולהשתמש בתכונות מתקדמות בדפדפן Edge. דף זה הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת. הדף about:flags הוא דרך מצוינת לגשת ולהשתמש בתכונות מתקדמות בדפדפן Edge. דף זה הוא דף נסתר שניתן לגשת אליו על ידי הקלדת about:flags בשורת הכתובת.
Windows 10 משתמש כעת ב- Microsoft Edge בתור דפדפן ברירת המחדל שלו. לדפדפן המובנה יש אפשרויות רבות, אך עדיין מפגר אחרי דפדפנים פופולריים אחרים במובנים מסוימים. כדי להתגבר על חסרון זה, Edge תומך בהרחבות ובטכנולוגיות אינטרנט סטנדרטיות אחרות. בנוסף, יש לו עמוד אפשרויות מפתח ייעודי, המוסתר ברובו ממשתמשים רגילים אך נגיש בקלות למשתמשים מתקדמים. בפוסט זה נלמד כיצד לגשת ולהשתמש ב- Microsoft Edge. על: דגלים עמוד ב-Windows 10.
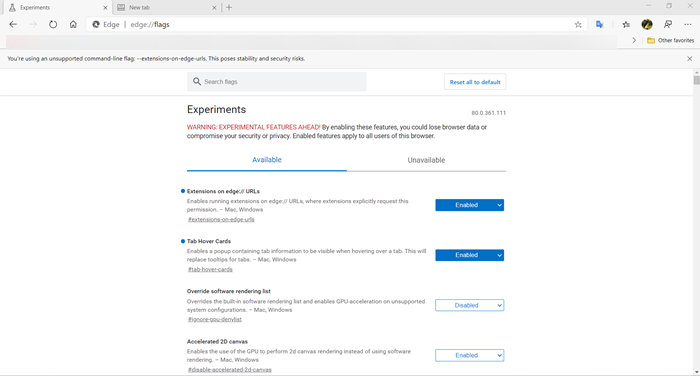
Microsoft Edge אודות: דף הגדרות הדגל

דוֹמֶה דפי תצורה נסתרים בדפדפנים אחרים עובד בכרום או ב-Firefox Edge על: דגלים עמוד. זה מאפשר לך לגשת לאפשרויות המפתחים בדפדפן. אתה רק צריך להפעיל את הדפדפן שלך ולהקליד על: דגלים בשורת הכתובת והקש Enter. כאן תראה מספר הגדרות. כדי להשתמש בהם, פשוט לחץ על החץ למטה ובחר ' להדליק 'היכולת להפעיל אותם.
עורך מקוון svg
- הרחבות בכתובת edge:// URL
- מפות על ריחוף
- עוקף את רשימת עיבוד התוכנה
- קנבס דו מימדי מואץ
- החלפה חלקית
- מקודד WebRTC חדש להערכת עומס מעבד
- גלילה חלקה
- תכונות JavaScript היציבות האחרונות
- WebAssembly ניסיוני
- תכונות של פלטפורמת האינטרנט הניסיונית
- כלי מעצב ניסוי
- מצב ממוקד
- קידוד וידאו מואץ בחומרה
- גרירה יזומה במגע
- אפשר התראות מקוריות
- מגילת פתיל
- בדיקת תוכן הרחבה
- השבת את בידוד האתר
- תמיכת חומרה עבור OpenVR
- הפעל מצב כהה עבור תוכן אינטרנט
- תכונות ניסיוניות של ממשק ה-API של תשלומי אינטרנט
- ניסוי הסרת מילוי אוטומטי בכרטיס אשראי
- ממשק המשתמש של סרגל הכתובות מציג סמלי הצעות
- אפשר טעינה עצלה של תמונות
- אפשר הסרת כרטיסיות
- בקרת מדיה גלובלית
שים לב שאלו תכונות ניסיוניות, לכן עליך להיות זהיר לפני הפעלה או השבתה של תכונות כלשהן כאן.
1] הרחבות בכתובת edge:// URL
מאפשר הפעלת תוספים בכתובות URL של edge:// שבהן תוספים מבקשים הרשאה זו במפורש. זה עובד על פלטפורמות Mac ו-Windows.
2] כרטיסי ריחוף בטאבים
מאפשר לך להציג חלון מוקפץ המכיל מידע על כרטיסייה כאשר אתה מרחף מעל כרטיסייה. זה יחליף עצות כלים עבור כרטיסיות. - Mac, Windows. קרא כיצד להפעיל/להשבית טיפים לרחף כרטיסיות • Edge.
3] לעקוף את רשימת ההדמיה הפרוגרמטית
עוקף את רשימת עיבוד התוכנה המובנית ומאפשר האצת GPU בתצורות מערכת שאינן נתמכות.
4] קנבס דו מימדי מואץ
מאפשר לך להשתמש ב-GPU כדי לבצע עיבוד בד דו-ממדי במקום להשתמש בעיבוד תוכנה. הוא משמש לציור צורות, טקסט, תמונות ואובייקטים אחרים.
5] החלפה חלקית
מגדיר את מצב ההחלפה החלקית.
6] WebRTC מקודד הערכת מעבד חדש
כולל אומדן שימוש חדש ב-CPU עבור הערכה ובדיקה. נועד לשפר את הדיוק בעת צפייה במסך.
7] גלילה חלקה
זה מאפשר לדפי אינטרנט לנוע בצורה חלקה מלמעלה למטה גם כאשר המערכת נתקלת בבעיות. אז, הנפשה חלקה כשאתה גולש את תוכן העמוד!
משקפים ביקורות בחינם -
8] תכונות JavaScript היציבות האחרונות
דפי אינטרנט מסוימים משתמשים בתוספי JavaScript מדור קודם או לא סטנדרטיים שעלולים להתנגש עם תכונות JavaScript העדכניות ביותר. דגל זה מאפשר לך להשבית את התמיכה בתכונות אלה לצורך תאימות עם דפים כאלה.
9] חיבור אינטרנט ניסיוני
זה מאפשר לדפי אינטרנט להשתמש בתכונות הניסיוניות של WebAssembly. התקן החדש נתפס כמעבד וירטואלי לאינטרנט.
10] תכונות ניסוי של פלטפורמת אינטרנט
כפי שהשם מרמז, תכונה זו כוללת תכונות ניסיוניות של פלטפורמת אינטרנט שנמצאות בפיתוח.
11] ניסוי עם כלי מפתחים
כולל התנסות בכלי מפתחים. אתה יכול להשתמש ' הגדרות 'פאנל פנימה' כלים למפתחים 'להחליף ניסויים בודדים.
12] מצב פוקוס
זה מאפשר לך לבודד כרטיסייה בחלון נפרד כמו PWA (Progressive Web App). כך, כאשר הוא מופעל, המשתמש יכול לעבור למצב מיקוד.
13] קידוד וידאו מואץ בחומרה
קידוד וידאו מואץ בחומרה משמש לשיפור ביצועי הקידוד בעת ייצוא ציר זמן ב-H.264/AVC ו-HEVC codec.
הוסף סיסמה לקובץ zip חלונות 10
14] גרירה יזומה באמצעות מגע
ניתן להפעיל גרירת מגע על ידי לחיצה ארוכה על הפריט הנגרר.
15] אפשר התראות מקוריות
מאפשר תמיכה בשימוש בחלונות קופצים מובנים של התראות ובמרכז ההתראות בפלטפורמות שבהן הם זמינים.
16] מגילת פתיל
השבתת גלילה משורשרת תגרום לכך שכל אירועי הגלילה יטופלו בשרשור הראשי. זה מקטין באופן דרסטי את ביצועי הגלילה של רוב האתרים והוא מיועד למטרות בדיקה בלבד.
17] בדוק את תוכן ההרחבה
דגל זה יכול לשמש כדי לאפשר בדיקה שתכולת הקבצים בדיסק עבור הרחבות מהחנות המקוונת היא כצפוי. ניתן להשתמש בזה כדי להפעיל תכונה זו אם היא לא הייתה מופעלת אחרת, אך לא ניתן להשתמש בה כדי להשבית אותה (מכיוון שניתן לשנות הגדרה זו על ידי תוכנה זדונית).
18] השבת את בידוד האתר
משבית את בידוד האתר (SitePerProcess, IsolateOrigins וכו'). זה נועד לאבחן שגיאות שעלולות להתרחש עקב מסגרות מחוץ לתהליך. לוויתור אין השפעה אם בידוד האתר נכפה על ידי מתג שורת פקודה או מדיניות ארגונית.
19] תמיכה בחומרה של OpenVR
אם הגדרה זו מופעלת, Microsoft Edge ישתמש בהתקני OpenVR עבור VR (נתמכים רק ב-Windows 10 ואילך).
20] הפעל מצב כהה עבור תוכן אינטרנט
כאשר מצב זה מופעל, כל תוכן האינטרנט מוצג אוטומטית באמצעות ערכת נושא כהה. זה עובד בדיוק כמו תוסף Dark Reader לשולחן העבודה.
21] תכונות ניסוי של Web Payments API
Web Payments הוא תקן אינטרנט חדש שמפותח על ידי W3C. התקן נועד לפשט את התשלומים המקוונים ולאפשר למגוון רחב יותר של שחקנים להשתתף בקלות באקו-סיסטם התשלומים המקוונים. אתה יכול להפעיל תכונות ניסיוניות של Web Payments API עם הדגל הזה ב-Edge Chromium - # enable-web-payments-experimental-features
22] ניסוי הסרת מילוי אוטומטי בכרטיס אשראי.
אם הגדרה זו מופעלת, Edge לא יציג הצעות למילוי אוטומטי של כרטיסי אשראי.
23] ממשק המשתמש של סרגל הכתובות מציג סמלי הצעות
במקום הסמלים הווקטוריים הגנריים להצעות כתובות אתרים, התפריט הנפתח של סרגל הכתובות מפרט את הסמלים המועדפים.
24] אפשר טעינה עצלה של תמונות
עיכוב בטעינת תמונות המסומנות בטעינה = עצלן עד שהעמוד גולל לידן.
25] אפשר הסרת כרטיסיות
זה עוזר להשליך את התוכן של כרטיסיות שאינן בשימוש כאשר הזיכרון חסר. לפיכך, אתה יכול להשתמש בדגל זה כדי לשמור זיכרון RAM.
26] בקרות מדיה גלובליות
מפעיל את ממשק המשתמש Global Media Controls בסרגל הכלים.
זה לא הכל. אתה יכול לגשת לכולם על ידי פתיחת דף about:flags ב-Edge Chromium.
certutil md5
אם אי פעם תרגיש צורך, הפוסט הזה יראה לך איך השבת את דף about:flags ב-Edge .
הורד את כלי תיקון המחשב כדי למצוא במהירות ולתקן באופן אוטומטי שגיאות של Windowsעֵצָה:
- פוסט זה מפרט כמה שימושי הגדרות תיבת הסימון של Chrome
- פוסט זה יסביר חלק מהם Firefox שימושי לגבי: הגדרות תצורה.